
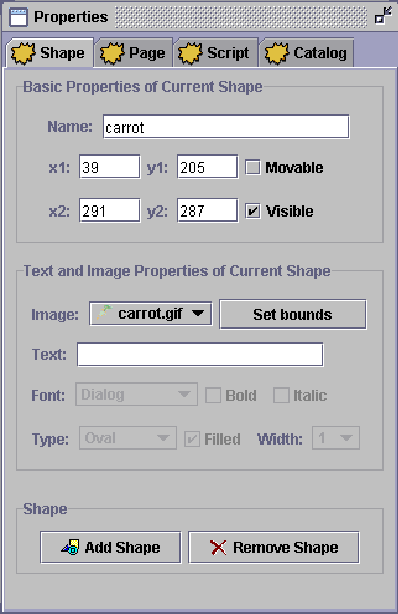
Figure 8: The shape properties window.
Contains information on the basic properties of the currently selected shape. Fields include basic properties of the shape such as the shape name, the coordinates of the corners of the bounding box for the shape, toggles for whether the shape is moveable or visible during play mode. Shapes containing images will also contain fields for image selected whereas text shapes will have a field where text may be entered, a drop-down menu for selection of fonts, and toggles for whether the font is to be displayed in bold or italic.
Additional operations supported in the Shape area include buttons for adding and removing shapes, setting the color of the currently selected text, and setting the image dimensions to the image bounds. Also, the user has the ability to choose extended shapes other than the normal rectangular model, including rounded rectangles, ovals, and lines. The shapes may also be either filled or unfilled. The width of the boundary for the shape can range from 1 to 7 pixels, inclusive.

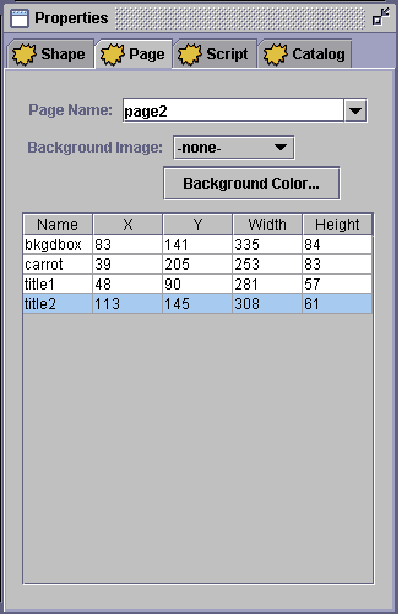
Figure 9: The page properties window.
The Page area contains a drop-down box where the page to be displayed in the document window may be selected. The names of the pages may be changed except for the possessions area and page1. Another tab for the background image allows the user to select an image to be displayed in the background of the page (tiled). The background color box allows for the selection of a background color in the case that a background image is not used. Finally, a table containing the names, locations, and dimensions of all shapes on the page is displayed.

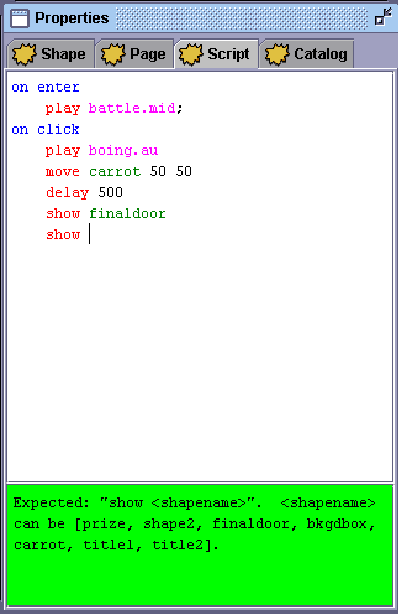
Figure 10: The script properties window.
The Script window contains a large text box where the user may enter scripts associated with any objects in the game. Typing in this window is disabled whenever an image is not selected. If enabled, the JavaCarrots script editor will automatically highlight the entered script text based on syntax. Beneath, a box containing any suggestions on what to type in the script box provides helpful advice on what should come next in writing the script for a shape.

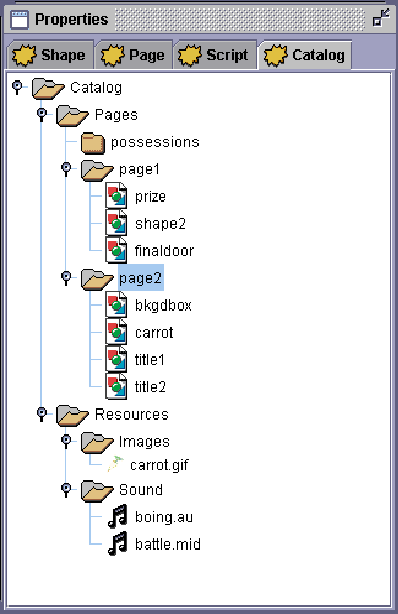
Figure 11: The catalog properties window.
The Catalog of shapes gives a tree display of all of the pages, shapes, and resources in the document. Names for various objects in the tree may be changed by using the appropriate menu selections in the Tools menu. Note that clicking objects in the tree display will cause different actions to occur. Single-clicking a page or shape changes the Document Window to show either the selected page or the page of the selected shape. Double-clicking a page or shapes takes the user to the corresponding Shape or Page properties. Double-clicking an image resource creates a new object containing the image and places it on the current page. Double-clicking a sound's icon or name plays the sound; another double-click stops the sound playback.